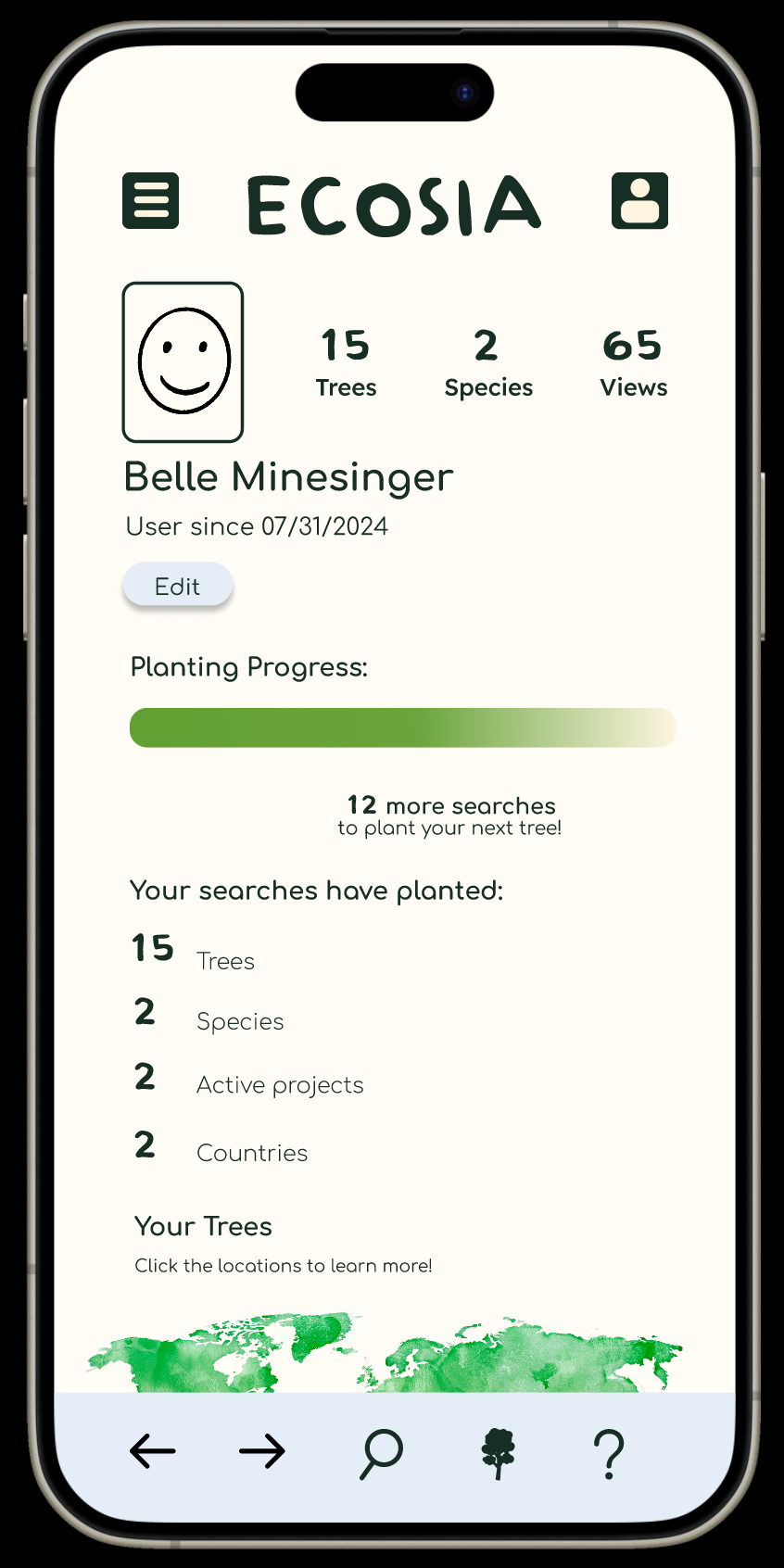
Ecosia Mobile App Redesign
Interaction Design Summer 2024
Ecosia is a CO2 negative browser extension by using renewable energy and planting trees. It powers its servers with solar energy and invests its profits into tree-planting projects, which absorb more CO2 than the company emits. Ecosia is a CO2 negative browser extension by using renewable energy.
Research
Who is our audience?
Audience interests reveal key details on the browsing interests of ecosia.org's visitors. ecosia.org's audience is interested in Computers Electronics and Technology > Computers Electronics and Technology - Other & news.
Who is your ideal customer?
The ideal customer is someone who want to make an easy switch to be more sustainable. Statistics show most people who use the app are using it to search for everyday needs.
What are their demographics, habits, and goals?
Audience composition can reveal a site's current market share across various audiences. ecosia.org's audience is 42.41% male and 57.59% female. The largest age group of visitors are 25 - 34 year olds.